Evolution of the design dpi Website Design
Last month I took a little retrospective look at the Evolution of the design dpi Logo Design and The First Web Design Concept for design dpi. The natural progression from this nostalgic trip down memory lane would be to take a look at how the design dpi website design has also changed since 2001.
That first web design concept was just that, a concept which never got to see the light of day, until just recently. Built using Macromedia Flash it was more of an experiment, a folly if you will, so it didn't take long for me to realise that I needed a proper commercial website for design dpi.
If you've read any of my other blog posts, you'll know I just love me some nostalgia, so let's jump straight in and take a look at the very first website design from 2003, lovingly referred to as v2.0 with the old concept being the original prototype, v1.0!
design dpi web design 2003 - 2007

In the blog post about the logo design I mentioned how the logo from 2001 stayed true, if not a little too true to the CMYK colour palette, and how the logo design complemented the website design at the time. I don't know, there's something about those original 8bit colours of the original logo design that still appeals to the inner 1980's geek in me, have a look and let me know your thoughts?
I think the almost retro, vibrant CMYK colours worked well with the overall website design, but again, and maybe this is totally on a subconscious level, was the branding just a little confusing? More suitable for a print design agency, rather than a digital marketing agency at the forefront of 'new media' and everything that was exciting about Flash website design?
Here's a short (1:38 min) animation of that very first Flash web design for design dpi.
design dpi Flash website 2003 - 2007
As you can see at the very bottom of the page, I was championing Firefox even before it's general release in 2004. Did the tag line used to be "For a Better Web"? I've vague recollections of that, but what I do remember quite vividly, even in the early naughties, is a lot of us designers and developers had already seen enough of Internet Explorer (IE) and had been crying out for a new browser.
The sites Flash stage was a massive 900px x 640px, lol, it took up most of the screen! That was the idea of course, but positioning the movie at the bottom of the screen was a novel idea, along with aligning the diagonal background image of the parent table (remember when designing with tables was a thing), with the background image in the Flash movie so there was a seamless join, proved interesting, but I manged to get it to work.
I was really proud of this website and it served me very well. I'd designed and built countless Flash websites for clients ranging from county councils and digital marketing agencies to marijuana growers (true story) and wine importers. This Flash website was one I could be proud of and finally call my own.
What comes next I can't say I'm proud of at all. I dare say I'm a little embarrassed. The first website I'd had between 2003 and 2007, and in 2005 having given the logo a bit of a tweak I think I was ready for a redesign which coincided with moving house. So with that in mind, I replaced that beautifully crafted Flash website... with this! 🤦♂️
design dpi Holding Page 2007

Words fail me, even today. I knew I needed to, even really wanted to update the website design. But to replace it with this, there's really no excuse? Over a decade later I guess I could of course come up with the same old being busy, moving house, designing gardens arguments. But really, there's NO excuse.
What's worse, I must have had this for nearly a whole year! The internet archive doesn't allow me to forget that between October 2007 and May 2008, at the very least, this was my shop window to the world.
So let's brush over this little hiatus in web design for myself shall we? Through all my old backups, I'm piecing together a pretty good picture of everything that I was working on over the years, and I know my learning curve around this time took a huge upward trajectory. So let's move on, swiftly.
Splash Page website design 2008

In the second half of 2008 I knew I'd been neglecting the design dpi website, and not for the first time I had grand visions for redesigning it. I was working on a new Flash website design and was painfully aware I needed to replace that hideous holding page.
So while I worked on finalising the new Flash website design, I hurriedly put this splash page together. At least it showcased some of the websites I'd been working on, and it's design was on brand with the CMYK colours of the new logo.
What is a bit of a mystery to me, is when I finished the new Flash website, v3.0, why did I keep it hidden behind this splash page? I have a theory, that being with Google et al struggling to spider Flash websites, despite me keeping all the copy externally in .txt files, this splash page, was unashamedly STUFFED with keyword phrases.
You can see in the images above and below, the subtle light footer text. Certainly not best practice even by 2008 SEO standards, to stuff your page with web design barnsley, web design castleford, web design doncaster, heck, I even went further afield as Huddersfield, Hull and Rotherham... but not Sheffield curiously?
Looking back now retrospectively I'm just shaking my head. At least the v3.0 Flash website design looked pretty sweet.
design dpi web design 2008 - 2011

Here's another short animation (1:38 min) showcasing that carefully crafted Flash website design, officially labeled as design dpi v3.0, let me know what you think?
design dpi web design 2008 - 2011
If I can see past the keyword stuffing, I think I still really like this old Flash website design. It's certainly on brand and is really simple and user friendly, getting the visitor to the content efficiently and more importantly converting by using the contact form. It did generate quite a number of leads.
But despite having links primarily for web design, eCommerce and print design, is the overall look and feel a little bit too print oriented again? Irrespective, it did it's job in securing me new business and for that snapshot in web history, it really was a nice site to have.
Times they were a changing though, and Flash was already starting to be phased out with the rise in mobile phone usage. It's demise was all but confirmed when Apple announced in an open letter to Adobe in 2010 that it would "not allow" Flash on any of it's hardware. Subsequently just a year later Adobe announced it would cease development of the Flash player... the end was nigh, and in 2020 will be discontinued altogether. 😢
With all this news very much at the forefront of my mind, I knew I had to develop a brand new website, one which would have no Flash whatsoever. I knew it had to be done, and I had of course been working purely in HTML and CSS for years on clients sites, I just had such a soft spot for Flash, having worked with it for well over a decade. But I could see the way forward quite clearly, so over the period of a few months in 2011, when time permitted, I set about designing a brand new website, sans-Flash for design dpi... v4.0.
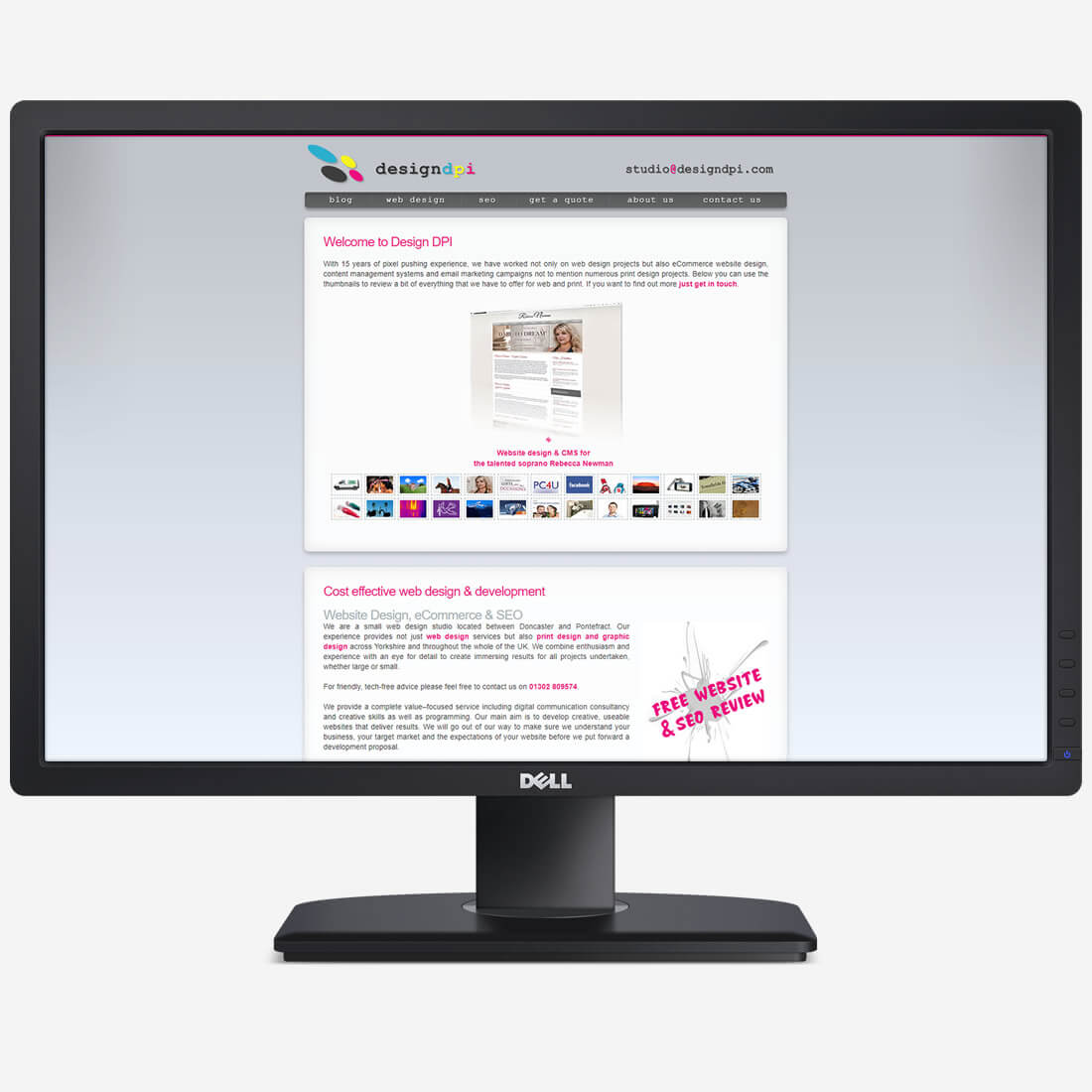
design dpi web design 2011 - 2019

I'd been working on some pretty big projects, all utilising the usual mixture of HTML, CSS, PHP, Javascript and jQuery, learning on-the-job each and everyday, I mean, we're always learning in this game aren't we? I'd picked up so much knowledge over the years and I wanted this new website design to showcase all of that knowledge and expertise.
It was somewhat of a revelation when I learnt about positioning elements, namely divs and was as eager to exploit all these new tricks as much as I was in those early years using Flash and Actionscript. It seems such a simple thing now, but the absolute positioning of divs, and images contained within them opened up a whole new world to me.
You could say I went to town on this version of the website, I mean, I thought long and hard over literally every individual element, content, copy, images, and of course SEO. I even reluctantly accepted that the new website would require a regularly updated blog. That was the intention at least, having been working on a project that was built on Joomla (not my choice), it was the system that was most familiar to me at the time, so I converted the design to Joomla and set up my first blog for design dpi.
The homepage featured a really neat image carousel showcasing all the latest projects, and there were pages for everything I'd been working on, web design (naturally), but there were also pages for eCommerce Website Design, Content Management Systems, Brochure Websites, Micro Websites (curiously, by far the most inbound traffic), Website Re-design, Adobe Flash Animation (of course I wasn't listening to the naysayers), Email Marketing Design, Customised Facebook Pages, Logo Design, Print Design, Virtual Tours and Banner Ad Design. Did I forget anything?
I was really stoked with the new website, especially how it was performing in search as it was very quickly first page of Google, usually in the top few spots for all my targeted keyword phrases. The site was performing beyond my expectations.
So much so, that as hard as I tried to keep on top of it those first 12 months, writing regular articles, updating copy, and the painstaking update of the image carousel on the homepage... the images were a chore to keep updating, manually skewing, distorting, mirroring and blurring then applying filters to screen grabs to match the images already in the carousel exactly, whilst also creating 4 versions of the images as I had the brainwave of having 4x different stylesheets which I could interchange as and when, one style sheet for each colour of the CMYK logo design. As popular as the website became, and with the 'real work' keeping me more than occupied, in 2013 the website became dormant for the best part of six years.
It was such a shame what happened to v4.0 as it was a pretty popular site for a few of the blog posts, the most popular without doubt being The Art of the Subtle Animated GIF. But allowing the site to sit dormant for six years was inexcusable really.
After six years of a severely neglected website, and with a rebrand of design dpi in 2018, the timing of things called for a much needed website redesign. It's something I specialise in for my clients after all. One client recently said to me "a decorator never paints his own house", it's an analogy that stuck with me, but it's no excuse as a web designer really, so I'm going to try and be a bit more proactive with the new website.
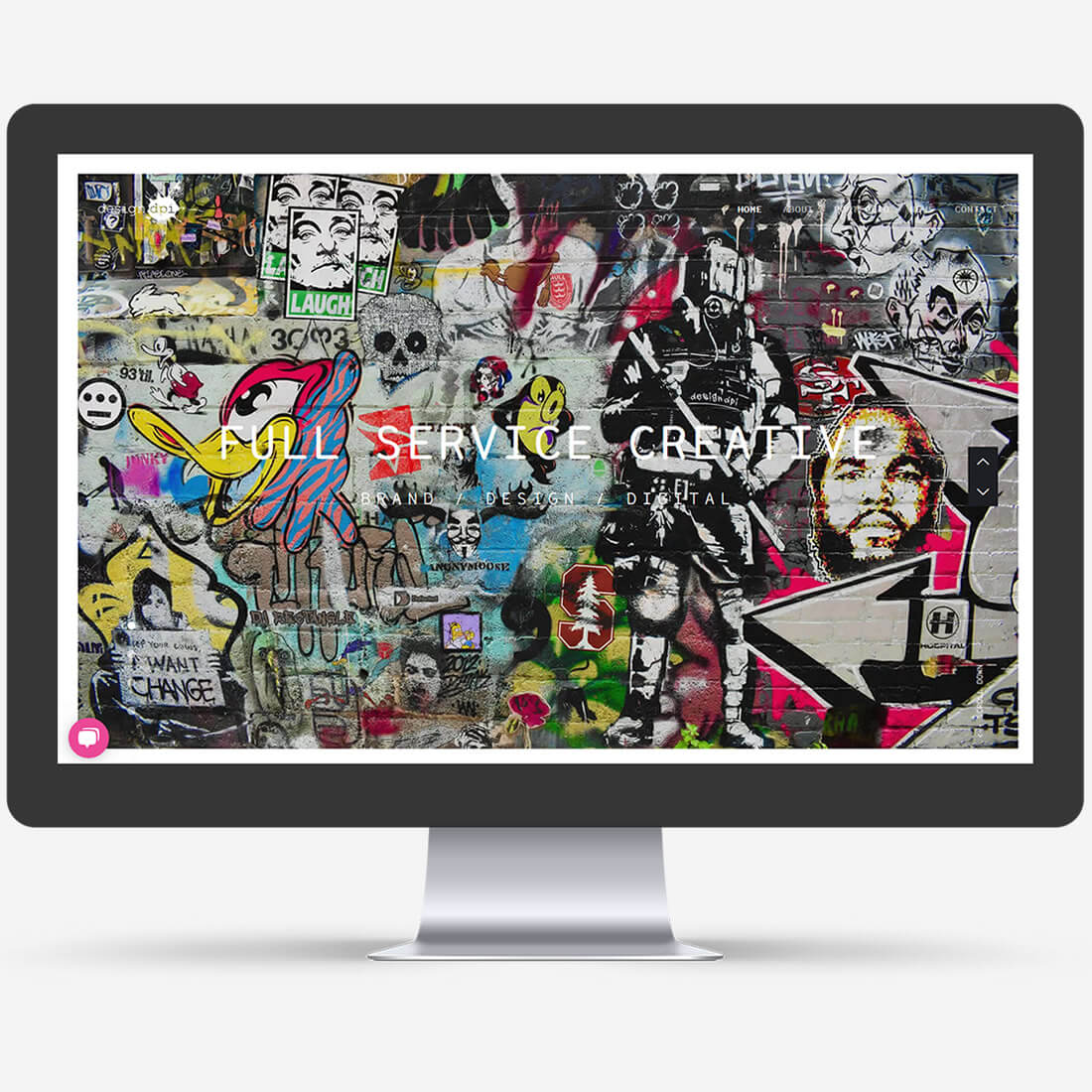
design dpi web design 2019 - present

Here we are in 2019 just two months after the launch of v5.0 and so far so good with keeping on top of regular updates.
I've also decided while working on the two YouTube animations of the old Flash websites for this post, to start a definative archive of all those Flash website designs and animations, even banner ads that I worked on. I have a feeling it's going to become a pretty exhaustive compilation.
Please keep checking back for updates, and as ever, I think I'd jump over a dolls house if I actually receive some feedback.


